JS - Best Practices


HTML, Node and Browserify
David Dao
Schedule
Oct 16 - Introduction, BioJS, Technology Fundamentals (HTML, CSS, SVG)
Oct 23 - Technology Fundamentals (JavaScript, Git)
Oct 30 - Introduction to Interactive Data Visualization with D3
Nov 06 - Visualization: Best Practices
Nov 13 - Project Proposal
Nov 20 - Supervised Team Meeting
Nov 27 - JS: Best Practices, Open Question Session
Dec 03 - Supervised Team Meeting
Dec 17 - Supervised Team Meeting
Jan 08 - Final Project Presentation (Prof. Rost)
Jan 15 - Submission to BioJS, Documentation
Project Phase
Theory Phase


David Dao
Topics
Problems with the old way
Module Driven Development
- NPM
- CommonJS
- Browserify
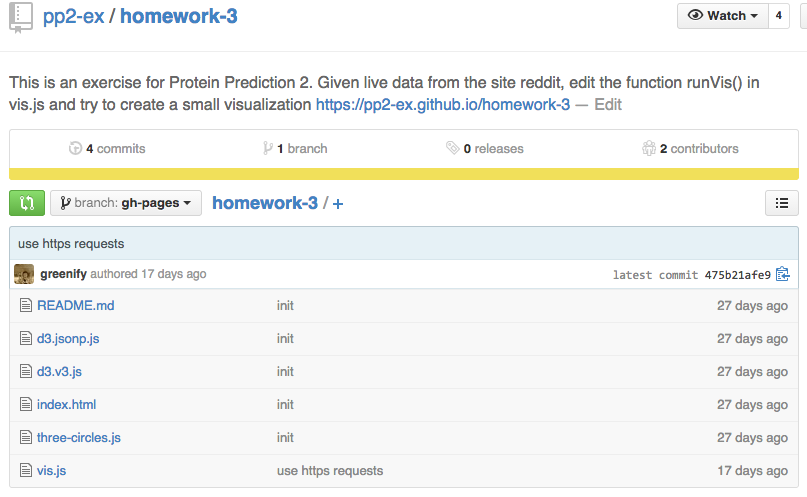
- Live Example
BioJS and your path to Modularity


David Dao
The old way
Remember how we split up code?



David Dao
HTML ?



David Dao
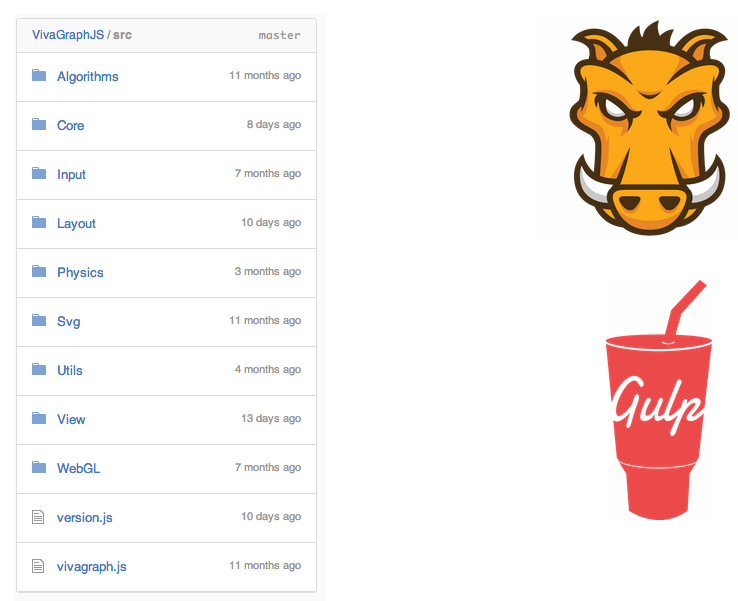
Trying to keep order ...
Use Grunt or Gulp Automation Tools to Concat JS File



David Dao
One Product
> 6000 Lines of Code



David Dao


David Dao
// graph.js
;(function (context) {
// context.graph = ...
})(this);// graph.js
Viva.Graph.graph = function () { }Java Developers ...
Direct Calls ...
Problem
How can we use the library?
What about this guy?



David Dao
Solution



David Dao
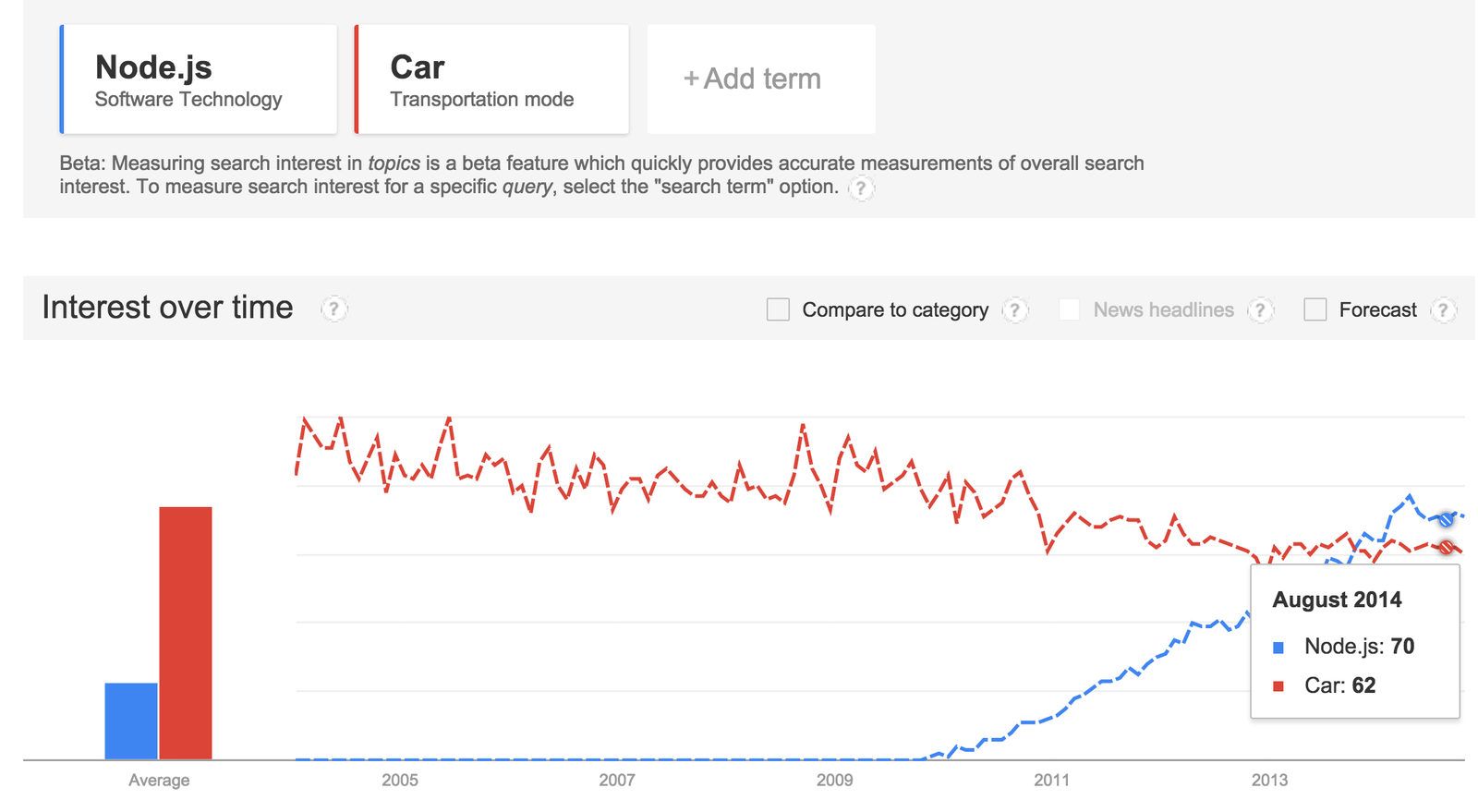
NPM is popular



David Dao
NPM Universe (>100.000 Packages)



David Dao
CommonJS



David Dao
// foo.js exports, someone imports (index.js)
module.exports = function () {
console.log('Hello world');
};
// index.js
var foo = require('./foo');
foo();


David Dao
Enough talking! I want to see Code ...

